Da die Frage schon des Öfteren kam, möchte ich heute mal kurz etwas zum Thema Pixel, Transparenz, Antialiasing und Alphatransparenz loswerden, sowie was das Ganze mit weißen Rändern an Smilies zu tun hat.
Alpha… was?
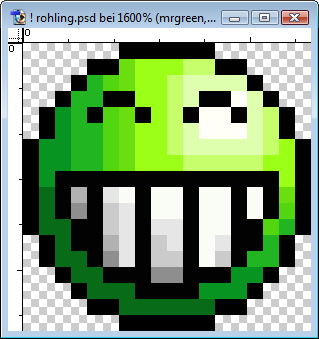
Fangen wir mal mit der einfachen Transparenz in einer Grafik an. Damit ein rundes Objekt in einer rechteckigen Grafik nur an den Stellen den Hintergrund überdeckt, in welchem sich das runde Objekt befindet, muss das Negative vom Objekt transparent sein. An dieser Stelle befindet sich dann kein farbiges Pixel, sonder es scheint der Hintergrund durch. Bestes Beispiel hierfür ist ein runder grüner Smilie.
Im gezeigten Bild seht ihr die typische Darstellung im Photoshop, der transparente Teil des Bildes besteht aus diesem weiß/grauen Schachbrettmuster, der Rest ist der sichtbare Teil des Bildes. Hier in 16-facher Vergrößerung:

Die grünen Smilies werden alle im GIF-Format gespeichert, dieses Format erlaubt ausschließlich einfache Transparenz. Darum wechsle ich mal die Fronten, und mache mit den Smilies von Bodehase weiter.
Alphatransparenz
Oft reicht einfache Transparenz einfach nicht aus, vor allem dann nicht, wenn man keine harten, pixeligen Kanten möchte, welche bei GreenSmilies (das sei mal erwähnt) aber zum Konzept gehören. Hier kommt Alphatransparenz ins Spiel, sie erlaubt für jedes Pixel eine individuelle Durchlässigkeit, egal welche Farbe es darstellt.
Antialiasing
Jetzt kommen die Smilies von Bodehase ins Spiel, waren sie doch ursprünglich 150×150 Pixel groß und sollen auf die Größe von 16×16 Pixel geschrumpft werden. Gerade aber beim Skalieren (größer bzw. kleiner machen) von Bildern, arbeiten die meisten Grafikprogramme mit Interpolation, im Falle von Photoshop bikubisch, was vor allem dafür sorgt, dass die Kanten „geglättet“ werden, dafür steht auch der Begriff Antialiasing bzw. Kantenglättung.
Innerhalb des Bildes ist diese Interpolation unbedenklich, an den Kanten aber wird es kritisch, sowie man nur einfache Transparenz erlaubt, ohne Alphatransparenz kommt es hier nämlich zu den unschönen weißen Pixeln, die ich ganz am Anfang angesprochen hatte.
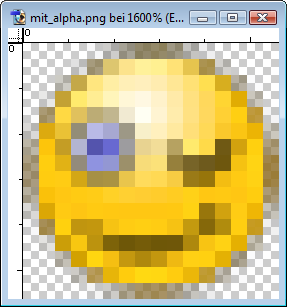
Im Photoshop sieht man die Alphatransparenz am durchschimmernden weiß/grauen Schachbrettmuster sehr schön. Hier mal ein Smilie von Bodehase um den Faktor 16 vergrößert:

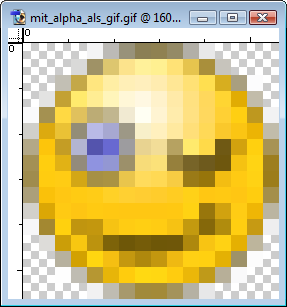
Speichert man diesen Smilie nun nur mit einfacher Transparenz, dann passiert das:

Alle halbdurchlässigen Pixel sind nun überhaupt nicht mehr durchlässig. Die meisten sagen jetzt vielleicht, dass man das eh nicht sieht, aber das ist nur der Fall, solange der Hintergrund passt!
Beispiel
Links ist der alphatransparente Smilie und rechts der, der mal alphatransparent war, aber nur mit einfacher Transparenz gespeichert wurde. Um zwischen weißem und schwarzem Hintergrund wechseln zu können, benutzt bitte Mr. Green:
![]()
![]()
Toll, aber…
Alphatransaprenz ist toll, hat aber leider noch ein paar Nachteile im Web(!). Nur das PNG-Format unterstützt sie und PNG selber wird leider schon seit Jahren von Microsoft mit Füßen getreten (es gibt aber Workarounds). Soll heißen, erst der Internet Explorer 7 schafft es, alphatransparente Bilder fehlerfrei darzustellen. Ein weiterer Nachteil des PNG-Formats ist, dass derzeit keine Animationen damit möglich sind. Es gibt zwar APNG (animated PNG), doch wird dieses Format bislang nur von Firefox 3 und Opera 9.5 unterstützt. Darum bleibe ich auch weiterhin dem alten GIF, mit seiner einfachen Transparenz treu. Ich hoffe aber trotzdem, dass die Herkunft der weißen Pixeln nun klarer ist und das irgendwann animierte, alphatransparente PNG in allen Browsern dargestellt werden können.
Für Bodehase habe ich mal alle großen Smilies verkleinert und als alphatransparente PNG abgespeichert.
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
PS: Die Smilies sind nicht von mir, ich habe sie nur verkleinert!

oha, dankeschön
Ich hasse Microsofts Internet Explorer :ugly:
@Loilo:
Jetz hab i so ein schönes smilie erstellt und kämpf auch mit den weißen pixeln
Bist leider nicht ganz auf dem Laufenden
Weil Animationen gehen sehr wohl mit PNG, schau doch einfach mal in meinen Blog – wenn dir eine animierte Grafik über den Weg läuft ist es ein APNG (ein animiertes PNG). Die Dateiendung ist dabei immer noch PNG.
Einziger, wenn auch für mich nicht wirklich gravierender Nachteil ist, dass animierte PNG lediglich vom Firefox 3 angezeigt werden. – Meine Meinung, selbst schuld wer einen anderen Browser benutzt, als den Besten! ::D:
Hier findest du eine menge PNGs.

@Puh: Auch Opera (Version 9.52) zeigt die Animation an
@Puh: Ja, das ist mir bekannt, aber ohne Unterstützung aller Browser ist das Format derzeit nicht verwendbar. Hätte ich oben besser schreiben sollen.
Mit welchem Programm speicherst du die PNGs?
Klar ist das verwendbar, siehst Du doch auf meinem Blog ::D:
Wenn jemand den falschen Browser nutzt ist das doch nicht mein Problem, dann muss derjenige eben damit leben nur den ersten Frame statt einer Animation zu sehen. Wer nicht bereit ist zu wechseln ist selbst schuld. :irre:
Ich benutz den APNG Editor, ein Firefox Addon, was sonst *g*
hehe, wäre schön wenn alle so denken würden, tun sie leider nicht. :ugly:
Mein 2. Problem bei APNG ist ja, das mein Photoshop das Format gar nicht unterstützt. Außerdem scheint man sich bezgl. animierter PNG noch nicht einig zu sein, gibt es doch auch noch MNG.
Im Endeffekt ist es zum Heulen, mit APNG oder MNG wäre soviel machbar. Ein paar Jahre wirds wohl noch dauern.
Ich hab das aber oben mal dazueditiert. ::D:
Pingback: Das neue Logo ist da! | Webseiten-Infos.de
Was für ein Programm ist das, womit ihr arbeitet.
@Player: Steht im Beitrag: Photoshop!
geht aber auch mit GIMP habs ausprobiert.
GIMP lässt grüßen :XD: